HTML es un lenguaje de descripción de documentos, no es un lenguaje de programación como algunos afirman. En el fondo solo es un archivo de texto plano, no se trata de ningún formato especial como lo seria un documento de excel o de word.
Aunque en nuestro navegador vemos elementos multimedia (imagen, animación, audio y video) en la realidad en el archivo HTML solo esta descrito la forma como esos elementos deben presentarse.
Aunque existen múltiples herramientas gráficas para crear paginas con HTML, es mejor comenzar desde lo básico, así que usaremos el bloc de notas de windows, y una vez que terminemos de escribir nuestra pagina la guardaremos añadiendo la extensión «.html» o «.htm» al final.
HTML esta basado en el uso de etiquetas o tags que están encerradas entre los signos de mayor y menor de la siguiente forma «». La mayoria de las etiquetas posee una etiqueta de apertura como esta: «» y otra etiqueta de cierra en la se agrega una diagonal de la siguiente forma «».
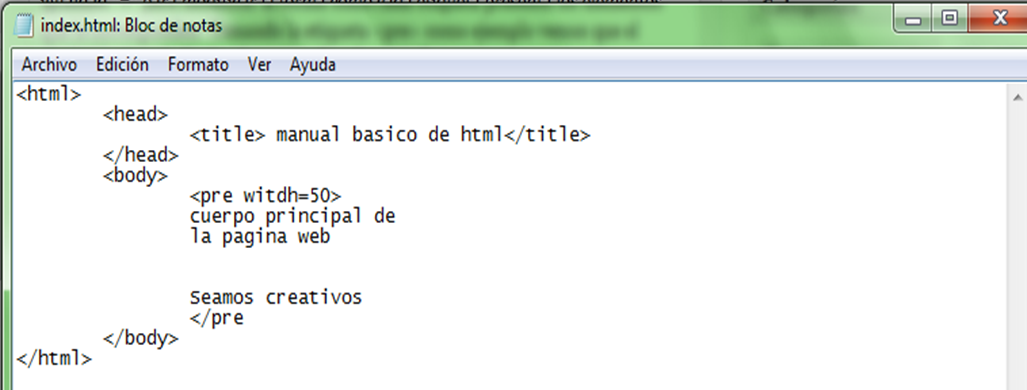
Una vez definida la forma básica de las etiquetas, veremos la estructura básica de una pagina web, que seria de la siguiente forma
En la imagen superior podemos ver las primeras etiquetas, así que procedamos a describirlas
… esta etiqueta marca el principio y el final de nuestra pagina web, que se dividirá en dos secciones: encabezado y cuerpo.
… marca el principio y el final del encabezado de la pagina web, esta sección se usa para incluir metaetiquetas, código de javascript, hojas de estilo, pero un elemento que no puede faltar dentro de el encabezado es la etiqueta title
…. esta etiqueta sirve para especificar el titulo de la pagina web. Lo que escriba entre las dos etiquetas, aparecerá en la barra de titulo de el navegador. Para el caso de la imagen superior, veremos que la frase «manual básico de html» seria el titulo que aparecería en la barra de titulo.
<body>…</body> encierra el cuerpo de la pagina web, en esta sección donde describimos el contenido de nuestra pagina web.
En la imagen, podemos ver que entre las dos etiquetas body, hay escrito un pequeño texto de dos lineas, este texto no aparecerá de esa forma en el navegador, dado que en html no se reconocen los saltos de linea; para solucionar este inconveniente tenemos las siguientes opciones.
<br>
La etiqueta
nos permite indicar en html el lugar donde estarán ubicados los saltos de linea, tal y como vemos en la siguiente imagen:
<pre>…</pre>
la etiqueta <pre> se encarga de presentar un texto tal y como fue escrito respetando los espacios y los saltos de linea, de tal forma que no es necesario el uso de la etiqueta <br>
De forma opcional puede usar la etiqueta
con el atributo width para limitar las columnas de texo de cada linea.
Aprovechando esto, diremos que los atributos son modificadores que colocamos en las etiquetas de apertura y a las cuales asignaremos un valor a través del signo de igualdad «=» para modificar la forma como cada etiqueta presenta los elementos que le corresponden. Tomando la etiqueta
como ejemplo vemos que el siguiente ejemplo limita el numero de columnas de texto a 50.
Otro detalle que debemos tomar en cuenta es que html no reconoce los caracteres acentuados; para poder presentarlos debemos de usar los «acute». Los acute con secuencias de caracteres que indican que se presentara un carácter acentuado.
- á letra a acentuada
- Á letra A acentuada
- é letra e acentuada
- É letra E acentuada
- í letra i acentuada
- Í letra I acentuada
- ó letra o acentuada
- Ó letra O acentuada
- ú letra u acentuada
- Ú letra U acentuada